Rasanya kurang indah jika blog kita tidak memiliki menu dropdown di bawah header oleh karena itu ane akan memberikan tips cara membuat menu dropdown di bawah header blogspot yang mana sebelum ane memposting artikel ini.
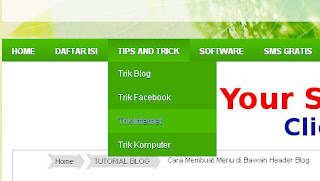
Cara membuat menu dropdown di bawah header blogspot bisa dikatakan sebagai salah satu usaha cara kita untuk mempercantik sebuah blog dan dengan adanya tab menu pada blog kita, maka akan lebih memudahkan pengunjung dalam mencari topik pembahasan yang ada pada blog kita. Mmmmmp..sampai disini tentunya agan penasaran bukan, bagaimana sih penampakan dari menu dropdown di bawah header blogspot itu? Dibawah ini adalah gambarnya.
 |
| Cara membuat menu di blog |
Bagaimana..tertarik bukan? Untuk cara membuat menu dropdown di bawah header blogspot silahkan ikuti langkah-langkah dibawah ini.
Cara membuat menu dropdown di bawah header blogspot
Sebelum kita memulai membuat menu dropdown di bawah header blogspot alangkah baiknya backup dulu template agan karena ditakutkan terjadi hal-hal yang tidak di inginkan.
1. Masuk ke akun blogger agan -> klik Template -> Edit HTML
2. Centang “Expand Widget Templates ”
3. Lalu agan cari kode ]]></b:skin> ( gunakan Ctrl + F untuk memudahkan proses pencarian )
4. Terus taruh script di bawah ini tepat diatas kode ]]></b:skin>
#catmenucontainer{height:33px;width:1000px;margin:0 auto;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi11EcuUsq7_0jfNhe4ZgYBYajI_-H6orrva1qB65t_W2dkAwIJ43I2TfV__NiS5gAA5o7h4YemdUqxH8pgbiL3Z7LngQzrp7UvKFQPQzD5uHLLA1qXLRU3nRkc3RlNEUY0S8F5mfSelP95/s1600/2.gif) repeat-x;display:block;padding:0px 0 0px 0px;font-size:12px;font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;font-weight:normal;border-top:1px solid #252424;}#catmenu{margin: 0px;padding: 0px;width:1000px;background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEs-MeCB0KMBd71NtrCO3k3pPUpDu8OerVkjgknzDsxh_qLNZZSPQiMMlulDsSdCMD-yiE5pPQ0ZyDHPMGqwtoKATP4TrSTv22zXdi9aiMfgx26Su5vjZpEYMcJyRF32DqCs7E-W-jZ_TY/) repeat-x;height:33px;}#catmenu ul {float: left;list-style: none;margin: 0px;padding: 0px;}#catmenu li {float: left;list-style: none;margin: 0px;padding: 0px;}#catmenu li a, #catmenu li a:link, #catmenu li a:visited {color: #fae7df;display: block;margin: 0px;padding: 9px 10px 10px 10px;}#catmenu li a:hover, #catmenu li a:active {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggrgrqJSYdAyF8NYeyxtpo5CNFH1Ln846JLsOQlTuYkYpwQiZNTXhDkKWQepmR1PLvOcm9HOieAGHOOk3WfNSowSruxiBYTgpjfw9EHbRYhdLYIDuXyiAGyn3ncqvLrNC2lEPRv3av9-11/) repeat-x;color: #fff;margin: 0px;padding: 9px 10px 10px 10px;text-decoration: none;}#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {background:#ED4A05;width: 150px;color: #fae7df;font-family:Tahoma,century gothic,Georgia, sans-serif;font-weight: normal;float: none;margin: 0px;padding: 9px 10px 10px 10px;border-bottom: 1px solid #FF7800;}#catmenu li li a:hover, #catmenu li li a:active {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggrgrqJSYdAyF8NYeyxtpo5CNFH1Ln846JLsOQlTuYkYpwQiZNTXhDkKWQepmR1PLvOcm9HOieAGHOOk3WfNSowSruxiBYTgpjfw9EHbRYhdLYIDuXyiAGyn3ncqvLrNC2lEPRv3av9-11/) repeat-x;color: #fff;padding: 9px 10px 10px 10px;}#catmenu li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 170px;margin: 0px;padding: 0px;}#catmenu li li {}#catmenu li ul a {width: 140px;}#catmenu li ul a:hover, #catmenu li ul a:active {}#catmenu li ul ul {margin: -34px 0 0 170px;}#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {left: -999em;}#catmenu li:hover ul, #catmenu li li:hover ul,#catmenu li li li:hover ul, #catmenu li.sfhover ul,#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {left: auto;}#catmenu li:hover, #catmenu li.sfhover {position: static;}
5. Kemudian agan cari kode <div id='content-wrapper'>
6. Copy kode dibawah ini dan paste tepat dibawah kode <div id='content-wrapper'>
<div id='catmenucontainer'><div id='catmenu'><ul><li><a href='http://NAMA LINK BLOG ANDA/'>Home</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-1</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-2</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1-3</a></li></ul></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-1</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-3</a></li></ul></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li></ul></div></div><div class='clear'/>
7. Klik Pratinjau/Preview terlebih dulu sebelum di SAVE template nya, jika sudah berhasil maka klik Save/Simpan.
Note:
- Edit Your-Link-Here,Link-Title, dan Link-Name. Ganti dengan link dan title link yang agan inginkan.
- Jika kode <div id='content-wrapper'> tidak ada dalam template agan, itu berarti cara ini tidak sesuai dengan template yang sedang agan gunakan. Tetapi agan masih bisa memasangnya dengan cara :
Masuk -> Elemen Laman -> Tambah Gadget -> pilih HTML/JavaScript >> taruh kode script yang ke-2 di dalam nya. Klik Simpan dan lihat hasilnya.
Itulah tutorial dari ane tentang cara membuat menu dropdown di bawah header blogspot semoga postingan ini bermanfaat khusunya bagi agan-agan yang ingin mempercantik blognya dengan cara membuat menu dropdown. Terimakasih dan semoga berhasil










No comments:
Post a Comment